MW WP Formは便利なフォームプラグインですが、ファイル添付機能がうまく動作しない場合があります。ここでは、ファイル添付ができない場合の対処方法を分かりやすく解説します。
添付ファイル機能の追加

まずは基本的な「ファイル添付機能」の搭載の仕方の紹介です。
「ファイル添付機能の付け方は既に分かっているよ」、という方は[2.ファイル格納場所の指定]までスキップしてください。
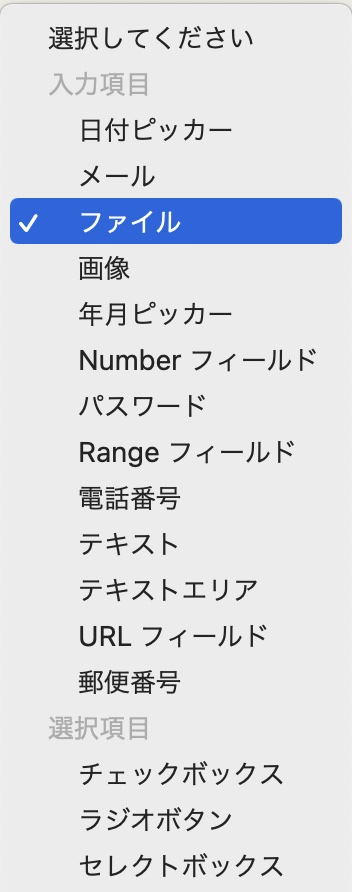
- MW WP Formの「フォーム編集」画面に移動し、[入力項目]から[ファイル]を選択。

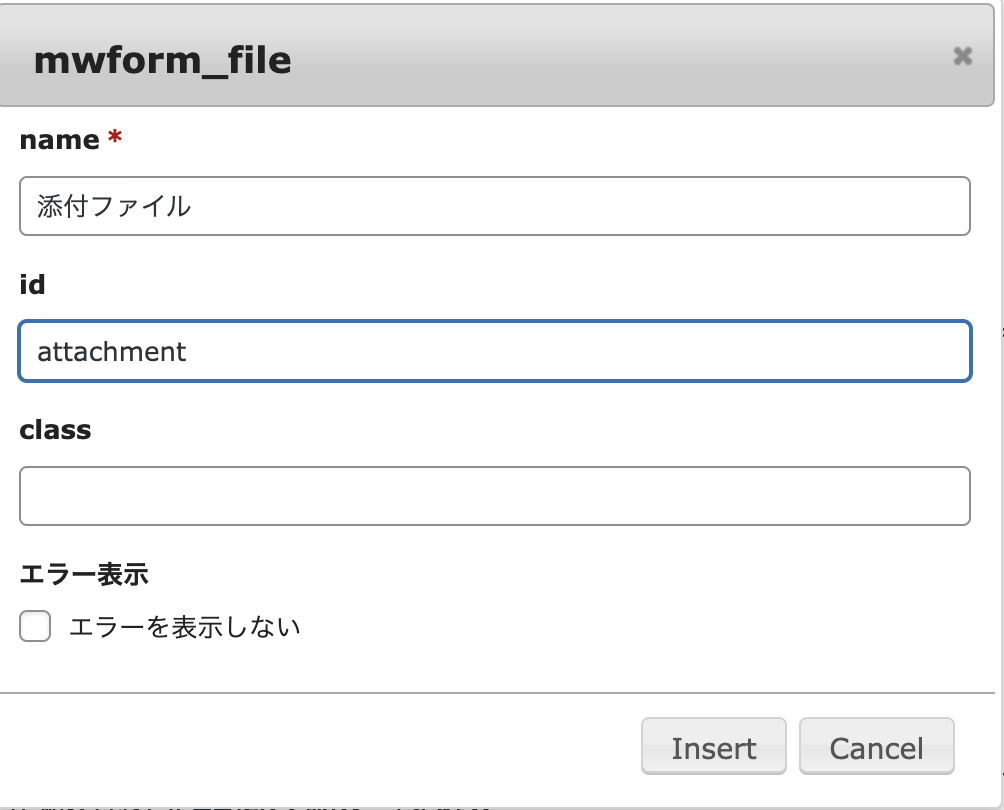
mwform_fileの属性に[name]と[id]を設定。 (例:name=貼付ファイル、id=attachment)
(例:name=貼付ファイル、id=attachment)- フォーム編集画面にファイル添付機能を追加するためのショートコードが設置される。
[mwform_file name=”添付ファイル” id=”attachment”]このショートコードを使用することで、フォームに 上図のようなファイルアップロードボタンを追加できます。
しかしながら、この状態ではアップロードされたファイルはウェブサイトオーナーに送信されません。
そこで下記のような解決策を講じます。→こちらを参考にさせていただきました。
ファイルの格納場所の指定
送信者が添付したファイルをウェブサイトオーナーに正しく届けるために、以下の手順でファイルの格納場所を設置します。
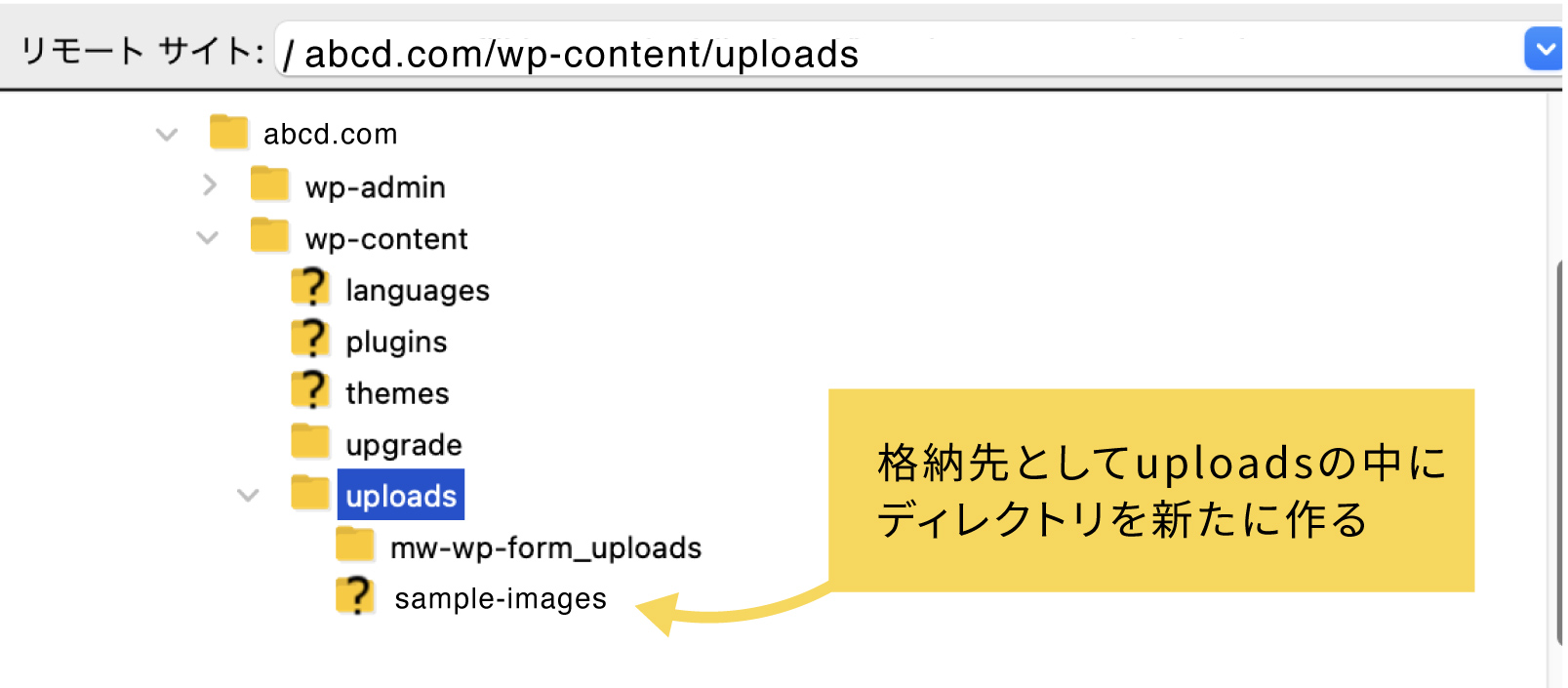
- FileZillaなどのFTPソフトを使用して、添付ファイル格納用フォルダを作成。サイトの `wp-content/uploads` ディレクトリ内に、送信してもらったファイルを格納するためのフォルダを作成します(格納ディレクトリ名の例: `sample-images`)。
 abcd.comというサイトの場合、[abcd.com]→[wp-content]→[uploads]のディレクトリ内に「sample-images」という名前の新ディレクトリを設置します。
abcd.comというサイトの場合、[abcd.com]→[wp-content]→[uploads]のディレクトリ内に「sample-images」という名前の新ディレクトリを設置します。 functions.phpにファイル格納場所を指定するためのコードを追加。wordpressの[外観]→[テーマファイルエディター]の中の[functions.php]に、下記のコードを追記してください。function my_mwform_upload_dir($path, $Data, $key)
{
return ‘/sample-images‘;
}
add_filter(‘mwform_upload_dir_mw-wp-form-1234‘, ‘my_mwform_upload_dir’, 10, 3);sample-images : ファイル格納するために作成したディレクトリ名を入れてください。1234 : フォームの識別子を入れてください。
ところで、Adobe Creative Cloudのサブスク期限はチェックしていますか?Adobe Photoshop, Illustrator, Premiere, 等が入ったAdobe Creative Cloud コンプリートが10%OFF価格でサブスクできますよ。急いでチェックを!
リンク
パーミッションの設定
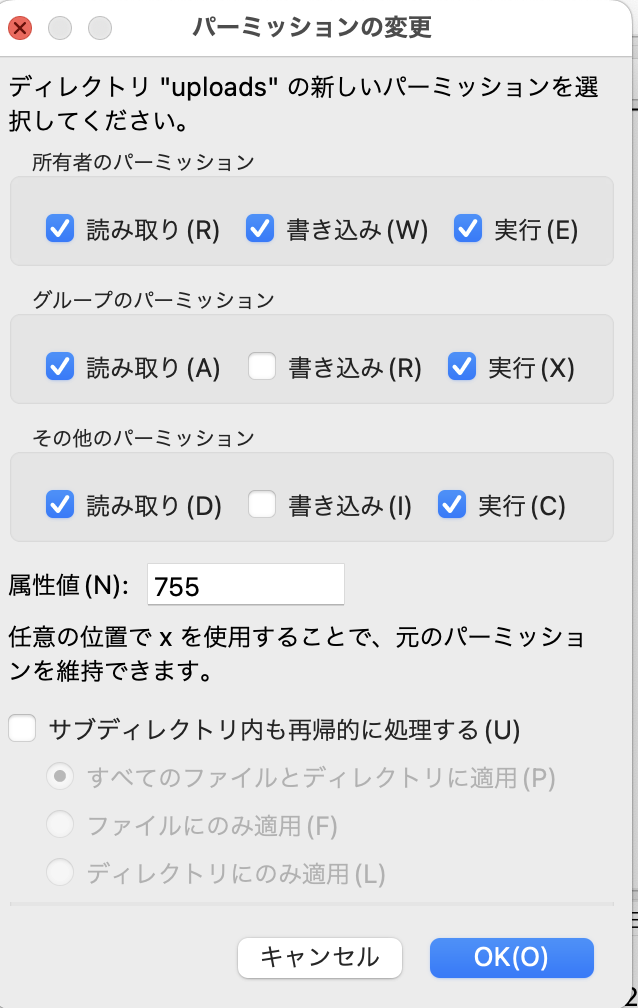
ディレクトリuploadsのパーミッションを755もしくは777(全部許可)に。
FileZillaなどのFTPソフトで、ディレクトリuploadsのパーミッションの設定を755(下図)、もしくは777(全部許可)にしておく。

まとめ
これで、自動返信メール設定欄でReply-toに設定したメールアドレス(=ウェブサイトオーナーのメールアドレス)宛に添付ファイルが届くようになります。
お客さんのメールアドレスには添付ファイルは届かず、自動変換されたファイル名のみが送付されます。
フォームの機能を最大限に活用して、ウェブサイトの運営を円滑に進めましょう!
一流エンジニアを低コストで採用したいなら、”びるどるPro”


 (例:name=貼付ファイル、id=attachment)
(例:name=貼付ファイル、id=attachment)