という思いを持っている人もいると思います。
そんな人に作業を効率化する便利な方法をご紹介します!
それは、[テキストフレームの連結]です。

以下から具体的に解説していきます。

はっぱ太郎 instagram → happa_taro
![]()
「テキストフレームが連結されている」とは

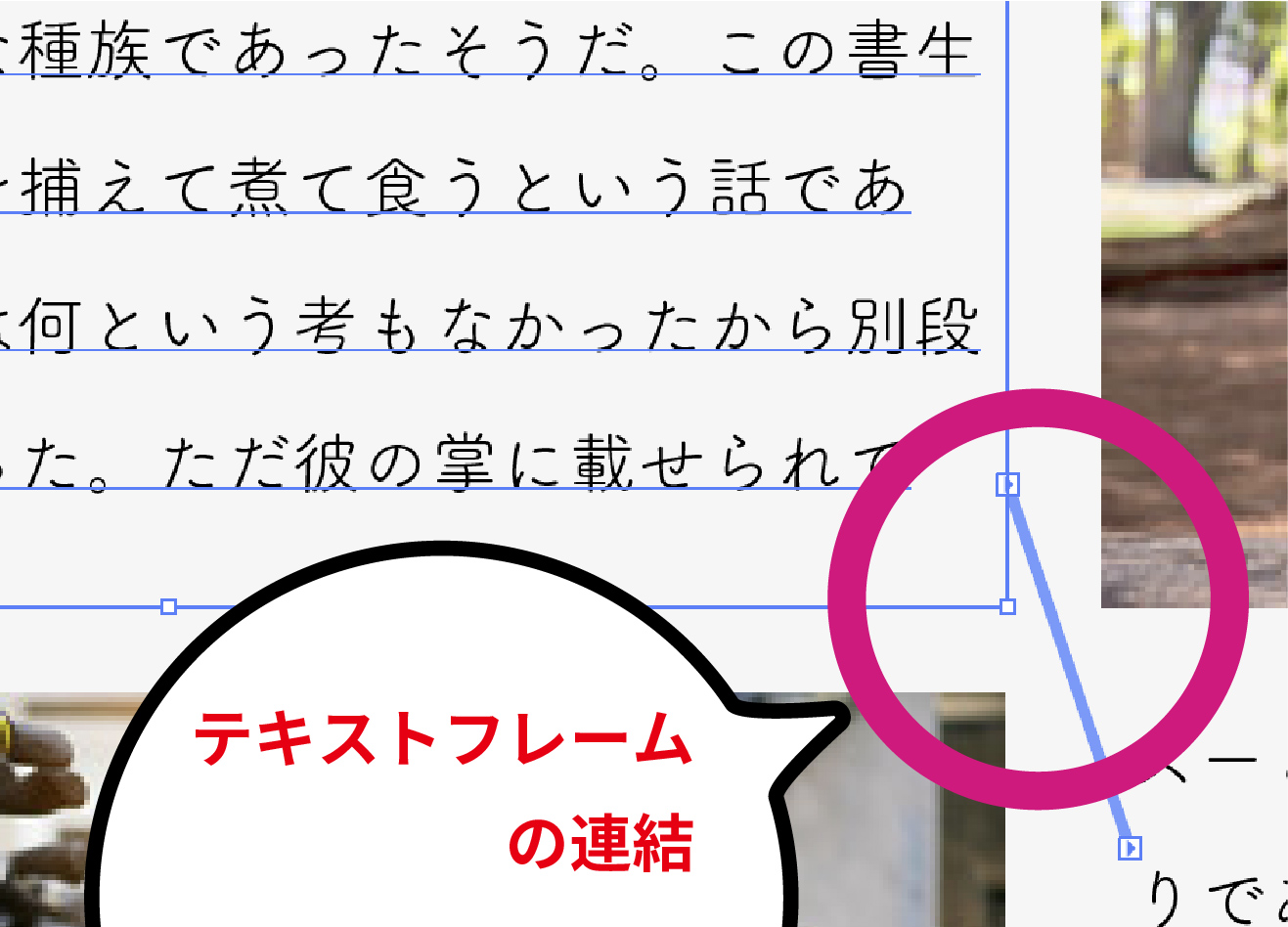
[テキストフレームが連結されている状態]とは、上図のように領域Aと領域Bが1つのオブジェクトのように繋がっている状態のこと、です。
今回は、この状態を作ることで、作業を効率化します。
その前に、テキストフレームが連結されていない状態で起こる事を念の為確認しておきましょう。
確認不要の人は、[テキストフレームの連結 方法]まで飛ばしてしまって大丈夫です。
テキストフレームが連結していない状態で起こる事

例えば、上図の青の箇所を削除する編集を施したい場合、左上と右下の領域はそれぞれ別々のオブジェクトなので、削除した箇所はただ単にポッカリと空きます。
バランスを取るために下図の黄色い箇所をポッカリ空いた箇所に移植しないといけません。

そこで、[テキストフレームの連結]によって作業を効率的にします!
テキストフレームの連結 方法
テキストフレームは以下の手順の通りです。
- テキストフレームとする四角を作る
- フレーム内に全文章をコピペ
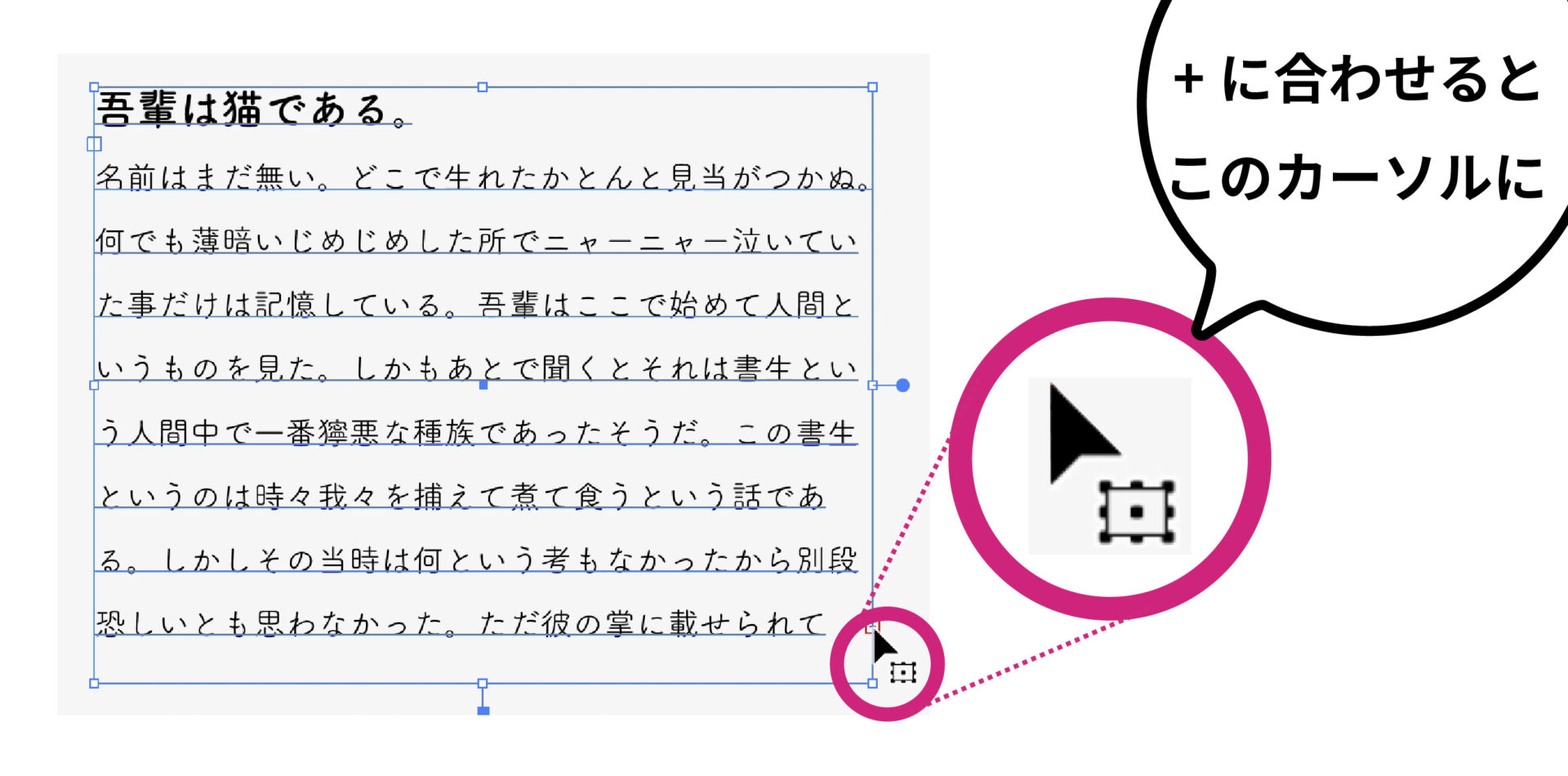
- 文章がフレーム範囲を超えると、➕マークが出ます。
- ➕マークにカーソルを合わせ、引っ張る
- 離すと、連結された新たなテキストフレームの完成
動きがあると分かりやすいと思い、動画にもまとめました。↓
[1]テキストフレームとする四角を作る
[2]フレーム内に全文章をコピペ
コピペの前に、予期しないところに入ってしまう不要なスペース除去をしておくと、後々ラクチンです☆
テキストの不要スペースを消す作業が面倒くさすぎる(涙)

[3]文章がフレーム範囲を超えると、➕マークが出ます。
+マークを選択ツールでクリックし、下図のようなカーソルに。

[4]➕マークをクリック→少し離すと→カーソルが変化

[5]希望の場所をクリックする→新たなテキストフレームの完成!

最後にテキストフレームと写真などのオブジェクトを[整列]して完成です。
テキストオブジェクトを整列する際は[プレビューの境界を使用+オブジェクトのアウトライン]を行うと、見た目通りの位置で整列できます。
[記事]アウトライン前の文字オブジェクトの整列が綺麗にできない!
まとめ
== Twitterを細々と始めました ==
「この記事が役に立った!」という方は、ツイッターでフォロー&シェアしてくれると嬉しいです!ぜひに!
 はっぱ太郎
はっぱ太郎
ココナラはデザイン部門に出店。
デザイン部門の総合ランキング 1位獲得多数。
ココナラ売上総額2000万円超。
[デザインで稼ぎ→投資→増やして→新規事業→投資→増やす]
のスパイラルを作るチャレンジ中です!
フリーランスの必須ツール紹介
営業・事務・クリエイションの全てを1人で行わなければいけないフリーランスには、
強力なツールが必要!
\ フリーランスの日々の業務を楽にするツールを紹介 /