この記事では次のような疑問を解消できます🌿
- 依頼を受けるときのヒアリングって大事なの?
- 効率的・効果的なヒアリング方法は?
- Jotformの具体的な機能は?
依頼を受けるとき、クライアントさんの要望を過不足なくスピーディーに聞き出す必要があります。初手でまごまごしていたら依頼者さんも不安を感じてしまいます。機能面でも優れつつ、記入する作業にもワクワクを与えてくれる、オンラインフォームビルダーJotformを紹介します。
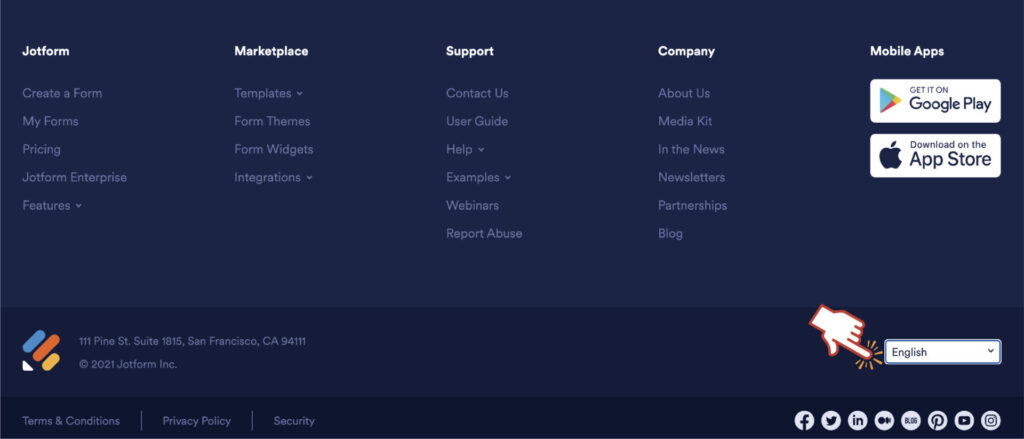
どのページからでも言語変更は可能。下図のフッター右下のプルダウンからご希望の言語に変更してください。

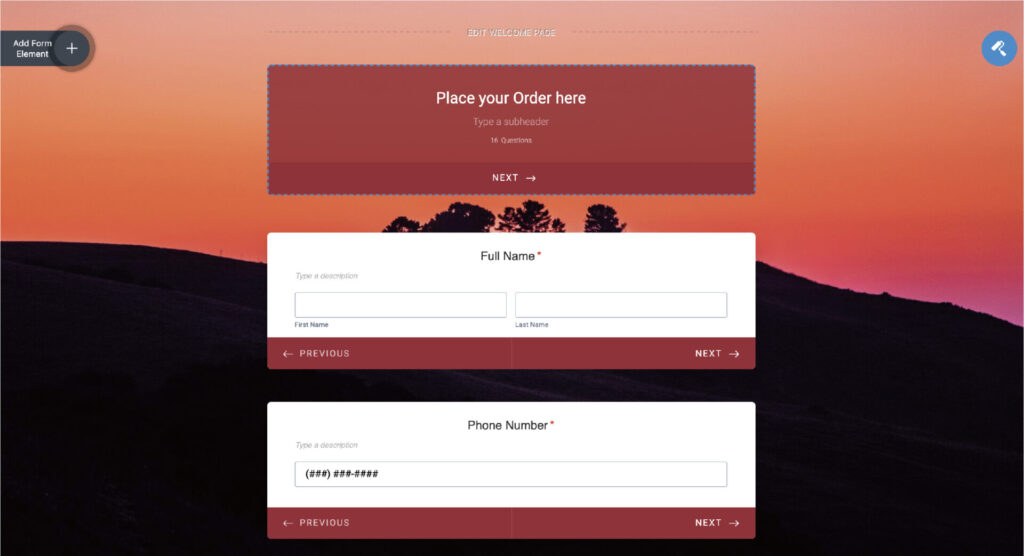
簡単操作で、下の動画のようなおしゃれでワクワクするオーダーフォームが作れてしまいます。
ちなみにこの記事ではJotFormに関してだけではなく、「ツールとは何か」「お客様にとってヒアリングとはどういう効果があるのか」といった、「フリーランスが仕事をするために大事なこと」等の根本的なところにも触れていこうと思います。
![]()
[概要] JotFormとは何か
Jotformとはブラウザ上でオリジナルフォームを作成できるビルダーです。
とにかく機能が大量にあり、それでいて使い方が簡単という優れもの。
さらにその機能のほとんどを無料で使えるというのが嬉しい。
有能なのに日本ではあまり知られていないので、他社とちょっと差を付けたい人にとっても良いツールになるでしょう。
グーグルフォームなどと比べてもシャレたデザインのフォームが作れるのもポイントが高いところ。

カスタマイズできる幅が広いので、ビジネスの様々な場面で活用できます。無料で作成できる範囲も膨大なので、はっぱ太郎はJotFormを使い始めて4年近く経ちますが、無料以外の機能を全く使わずに済んでいます。
こんなシーンで使えます。
- オーダーメイド商品に
- デザインの方向性のヒアリングに
- アンケート・調査に
米国生まれのJotFormですが、編集画面も完全日本語対応で、もちろん日本語のフォームも作れます。
まず、“ツール”とは
ツールとは「身体能力」を拡張するものであり、かつ「時間」を劇的にセーブするものでもあります。
「同じ動き」を繰り返す必要があるような作業は、ツールにその仕事を代替させ、人間はより脳を使った想像力・創造力を必要とするプロセスに時間を割きましょう。デジタルツールは「同じ行動を繰り返し行う」ことを得意としているのですから。
有効的にツールを組み合わせて活用し、拡張された身体で仕事を進めていきましょう。
ヒアリングで視界良好に
デザイン・オーダーメイド商品などの受注生産型のサービスの場合、まず最初にお客様から「どんなものを、どんな感じに作りたいのか」の方向性を教えてもらう必要があります。
こんなお客さんを想像してみてください。
というものを作ってもらいたい。
というオーダーがあったとします。
何が何だかわからんぞー!
と思ったかもしれません。
が、これは珍しい例えではなく、よくある一般的なケースです。
事業の主というのはそのサービスに命懸けで取り組んでいるので、世の中に訴えたい優位性やアピールポイントやビジョンで頭の中が溢れています。それは当然のことです。
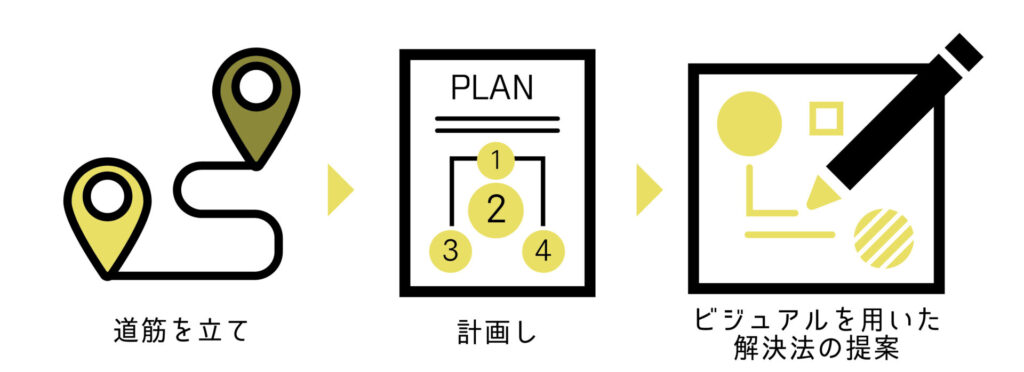
この依頼者さんのアピールポイント・ビジョンに「道筋を立て、計画し、ビジュアル効果等を活用した解決法を世に放つ」のがデザインの仕事です。

効果的なオーダーフォーム のための基礎知識
機能が優れていても、結局はどのようにカスタマイズするか、で効果の程は変わってしまいます。
効果的なオーダーフォーム を作れるように、デザインのオーダーをヒアリングする場合を例に、ベースとなる考え方を解説します。
「計画・道筋」を整えてあげる
デザインはラテン語のDesignareデジナーレ「計画を立てる・計画を図式化する」から派生した英語で(ちなみに、そのフランス語バージョンが「デッサン」)、つまりデザインとは「混沌と散らばった状態に道筋・計画を立て、ビジュアル的な解決策を作ること」です。

まずは依頼者さんの事業のストロングポイントや伝えたい内容の優先順位を整えてあげて、何も知らない未来のユーザーの頭の中にスムーズに染み込むようなビジュアル効果・機能を作成します。
そんな、事業主とユーザーの間に橋を架けてあげる役割がデザインです。
このデザイン的思考は、様々、別の業種業態でも活用できるものかと思います。
そのような考えをベースにヒアリングを行うことで、依頼主の頭も整頓され、承っているサービス内容のためだけでなく、さらに今後の事業のバージョンアップもサポートしてあげられる可能性が出てきます。
そんな、依頼者にとっても嬉しいヒアリングができたら、あなたはその企業に重宝される存在になるでしょう。
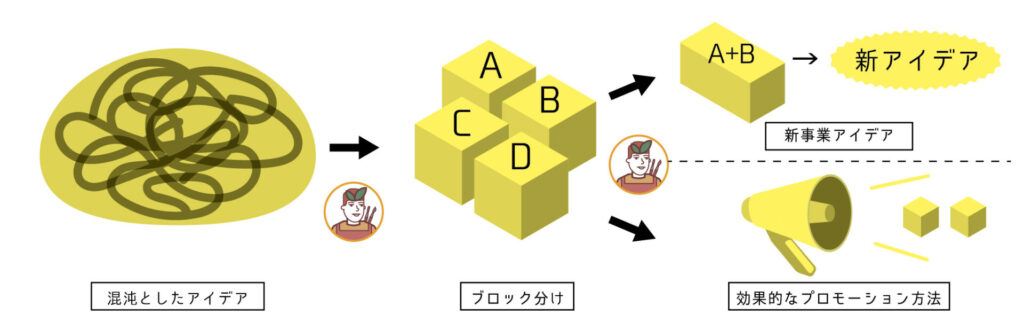
情報をブロックに分ける
クライアントさんのサービスの方向性を整理整頓し、事業をバージョンアップさせるお助けができるようなヒアリングを作るために大事な考え方が「情報のブロック化」です。
伝えたい内容をブロックに分けられる仕組みがあると、体系化しやすくなります。体系化できたら、次の展開のアイデアも、ユーザーへ効果的に伝える方法も、編み出しやすくなる、というわけです。

そのブロック化の工程にオーダーフォームが便利なツールとして活躍します。
これは、オンライン経由のオーダーであっても、対面からのオーダーであっても共通して使える便利な方法です。
JotFormの機能について
カスタマイズの幅の広さが大事
どんな種類のオーダーにも対応できるよう、オーダーフォームビルダーはカスタマイズの幅が広い事が理想です。その面でJotFormはオススメです。無料で、かなり細かなフォーム設定ができます。
数十種類のフォームエレメント、決済オプション、数百種類の拡張ウィジェット、がありカラーも背景も編集可能です。

オーダー体験にワクワクをプラス
事業のアピールポイントなどをブロック分けしていく作業が楽しくなれば、依頼者さんの事業に対するアイデアもさらにドライブしていくかもしれません。
オーダーフォームの記入が事務作業的・お役所書類記入的になってしまわないよう、パッケージが素敵な商品を初めて開封するときのような、そんなちょっとのワクワクがプラスされた作業になったら、きっと事業の進行の助けになることでしょう。
具体的な素敵機能をいくつかご紹介
機能がとても多いので、紹介しきれませんが、僕的に
という機能や、基本機能をご紹介していきます。
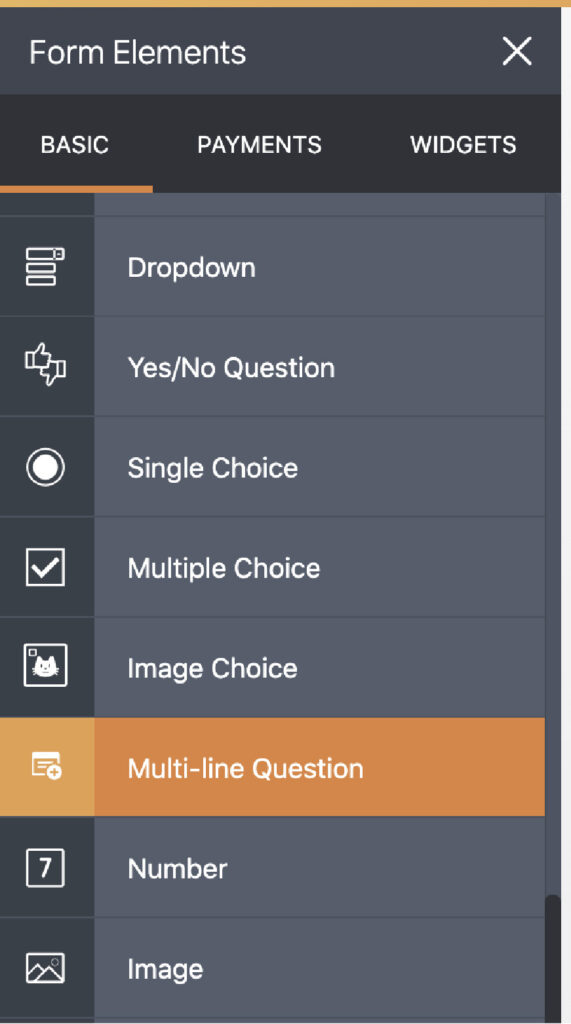
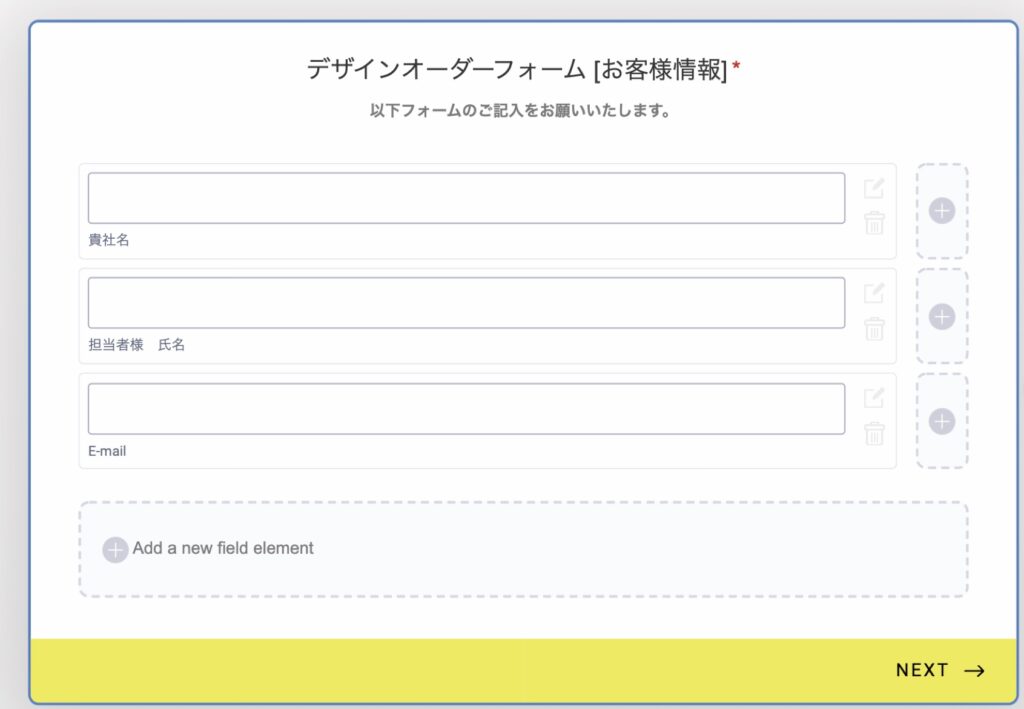
フォームエレメント–基本

複数質問 Multi-Line Questions
依頼者さんの社名や担当者名など、短文を複数個回答してもらう際に便利です。

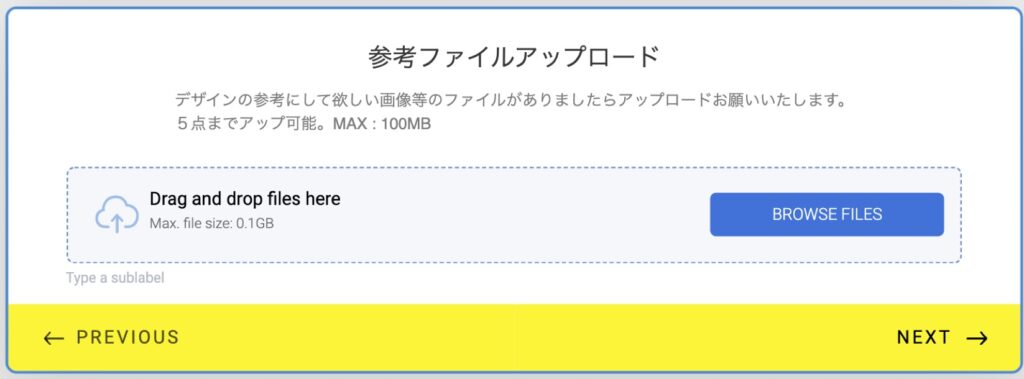
ファイルアップロード File Upload
文章だけで伝わりにくい場合、参考画像などあると便利ですね。

インプットテーブル Input Table
アンケートやオーダー内容の微妙な風合いの違い等を伺う時に便利です。図は(怒)→(笑)までの表情のレンジで、満足度合いを表せるギミックの入ったインプットテーブルになっていますが、この表現の種類だけでも8つあります。

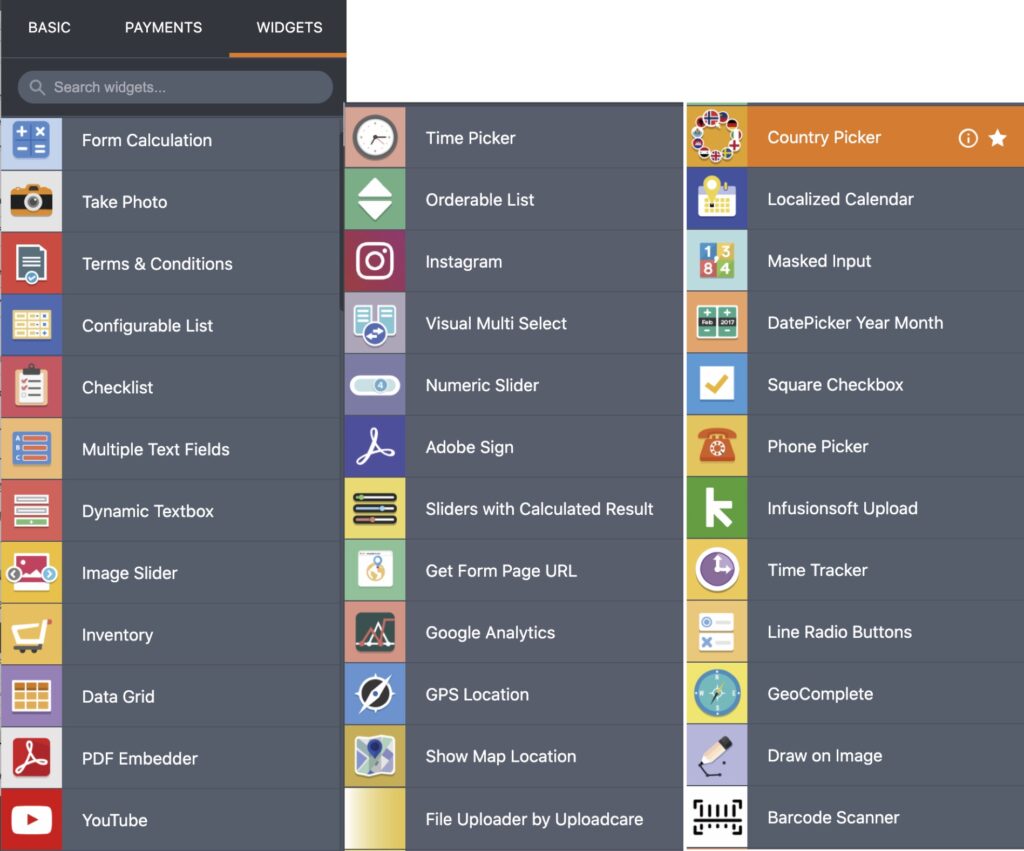
フォームエレメントーウィジェット
オーダーフォームをさらに豊かに彩ることができるウィジェットです。
基本機能よりもさらに多く、300種類以上揃えています。

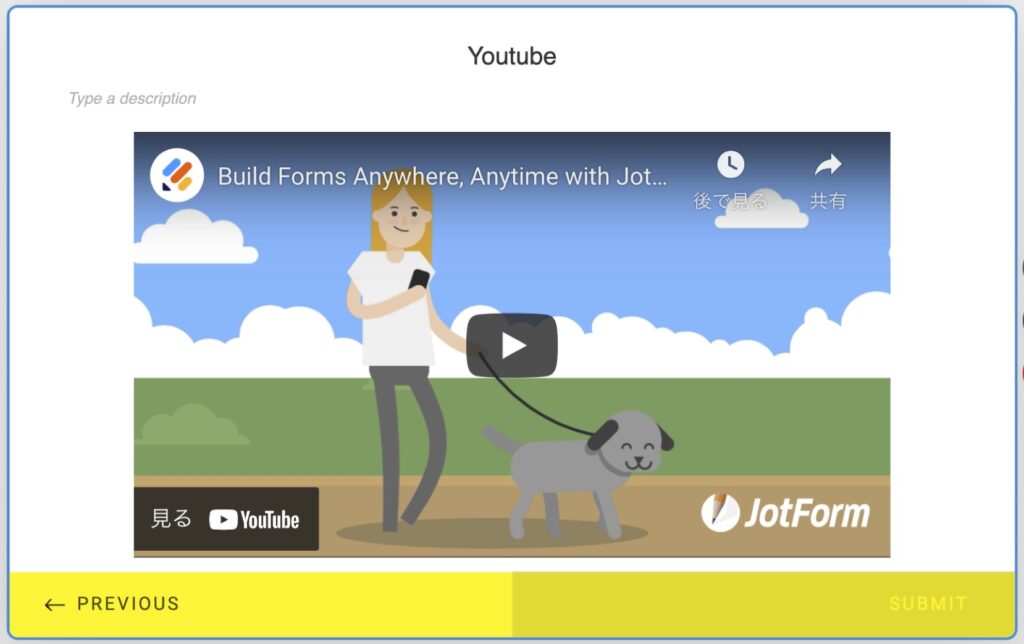
例:Youtube
youtubeのURLを入れるだけで動画を埋め込むことができるウィジェットは、このような感じ。

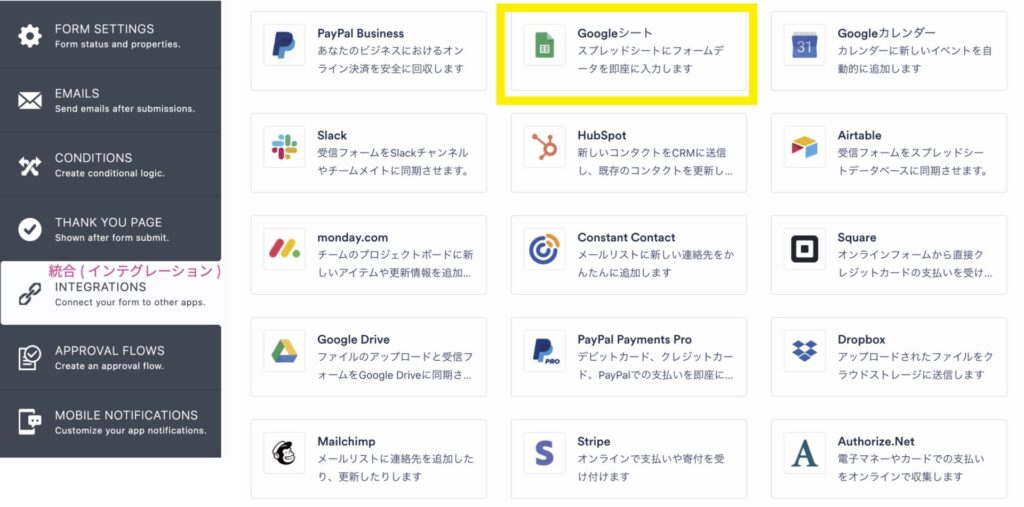
外部サービスとの連携
サードパーティーとの連携・統合は左メニューの[INTEGRATION(統合)]から設定できます。
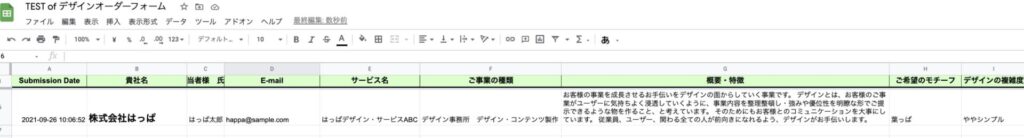
特にスプレッドシート との連携は大変便利です。

記入されたフォーム内容が自動的にグーグルスプレッドシート上に保存されていきます。

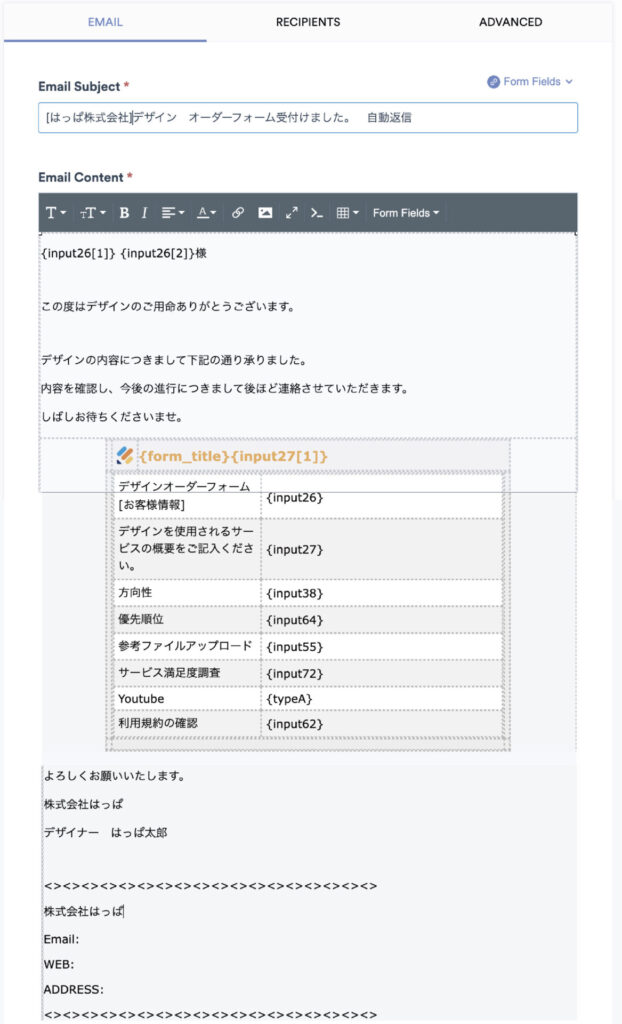
依頼者さんへメールの自動送信
オーダーフォームを書いてくれた方へ、自動的に
「ご記入ありがとうございました。少し返答お待ちくださいませ。そして、貴社の記入してくださった内容はこれですよ。」
というメールを自動送信してくれる機能です。
下図はその自動送信メールの設定画面です。{input○○}は依頼者さんが記入した項目を指しており、それを絡めた文章にすることで、宛名も自動入力できるようになります。

フリーランス仕事の損害補償
依頼者さんからオーダーを承り、納品した結果
損害賠償請求します!
と訴えられてしまった場合の備え、考えていますか?
もちろん、そのような制作物を作らないことが最重要ですが、それでも何が起こるかわかりません。
もしもの時のために使える、フリーランスのための手厚い補償制度をご紹介します。
私も実際に活用しているので使用感等含めまとめていますので、ご参照ください。
この記事では次のような疑問を解消できます🌿 フリーランスって取引先と金銭的トラブルあったらどうするの? フリーランスが急な病気とかケガで仕事できなくなったら収入どうするの? FREENANCEとは? FREENA[…]
[まとめ]
以上、依頼者さんから依頼内容を効率的にヒアリングするためのツール、Jotformの紹介でした。
- ヒアリングは依頼者さんの事業の視界を良好にする良い手法
- 依頼者さんの事業の筋道を見やすくしてあげると、重宝される
- オーダーフォームは情報をブロック化するのに役立つ
- Jotformは機能が大量、かつワクワクするフォームを作れる
Googleアカウント等と紐付けしたアカウントにすれば、数秒で登録が完了されます。
是非活用してみてください。