この記事では次のような疑問を解消できます🌿
- 「300PPIの画像ご提示ください!」と言われても「?」とならないようになる。
- 簡単に自分の画像の解像度が分かる方法。
- ソフトウェアいらず、画像サイズ、解像度確認に便利なオンラインツール。
取引先のデザイナーから、
とお願いされ、
(やば。PPI、ときどぎ聞くけど、なんとなく分かったフリして流してきてた。
PPIってなんだっけな。)
となってしまうことはないでしょうか。
なんとなく大枠では意味が分かるので、シッカリ理解せずに今まで放置してきてしまっている、という人もいるかと思います。
そんな方にこの記事はバッチリ役に立ちます🍀
自分が発注側になるときも、受注側になるときも、ここで一度知っておけば作業を数手省略できます。自転車の乗り方のようなもので、一度分かればそれ以上掘り下げる必要はなく、ずっと使えるようになりますよ。
![]()
ところで、Adobe Creative Cloudのサブスク期限はチェックしていますか?Adobe Photoshop, Illustrator, Premiere, 等が入ったAdobe Creative Cloud コンプリートが10%OFF価格でサブスクできますよ。急いでチェックを!
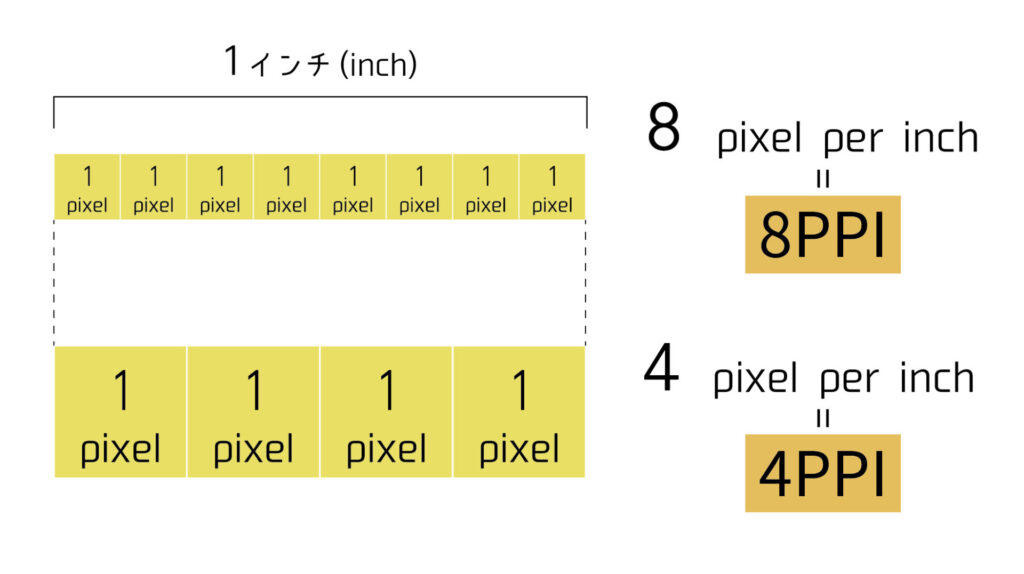
解像度とは
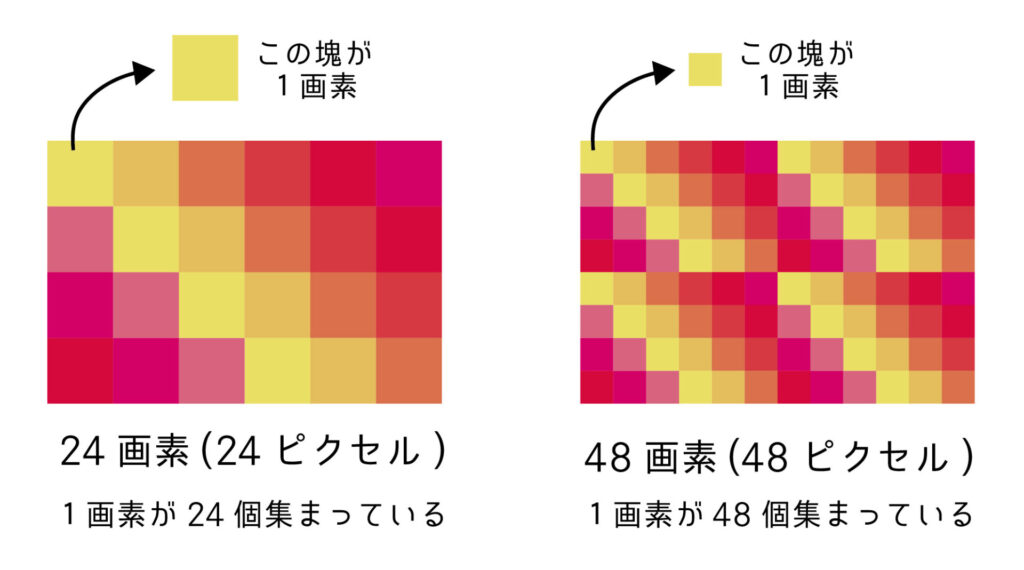
画の密度
解像度を一言で言うと画の密度です。
|
画の密度が濃い |
細かい色・形状を再現ができる。 |
画像のキワがきれい。 |
|
画の密度が薄い |
細かい色・形状の再現ができない。 |
画像のキワがギザギザになる可能性がある。 |


数字が大きい方が、密度が濃くてキレイな画像になる。というわけです。
解像度の単位
解像度を表す単位は2つあり、以下の通りになります。
(なぜ2つあるかは後述)
DPI (ドット パー インチ = dot per inch )
1インチあたり、どのくらいの画素があるのかを表す単位になります。
PPIとDPIの違い
✅PPIのPはピクセル→ディスプレイの画像を表す最も小さな単位、ピクセルのこと。
✅DPIのDはドット→インクで描かれた画像を表す最も小さな単位、ドットのこと。
パソコンやスマホ等のディスプレイ側、印刷機側の都合で呼び方が違うだけで、
| 1PPI=1DPI |
です。
つまり、画像を扱う側からすると、どちらも同じということです。
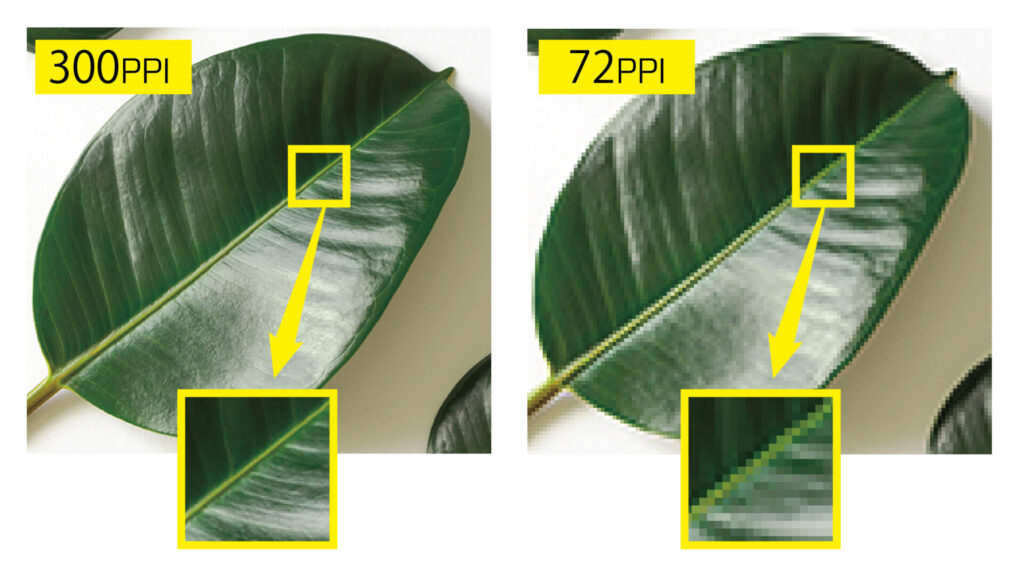
印刷に適した解像度&ディスプレイに適した解像度
生理的に
と思ってしまう画像は、その解像度が印刷物とディスプレイでそれぞれ異なります。
見る人にとっても違和感のない、綺麗な画像に必要な解像度は下表のようになります。
| 媒体種類 | 必要な解像度 |
| 印刷物 | 300PPI以上 (※1) |
| ディスプレイ(webサイト用など) | 72PPI |
(※1)ただし、ポスターのような遠くから見ることを想定されているような印刷物の場合、250PPIでも大丈夫。
この数値を下回る画像をその媒体で使った場合、
粗が見える
↓
感覚的にイメージの安定感が損なわれる
↓
深層心理的に事業の信頼性に疑問を抱く
と言われ、時には入稿させてもらえない場合があります。
という方は次項が便利です🔴
解像度の確認方法(ツールご紹介)
2つの方法があります。
- デザイン用ソフトウェアで
- オンラインツールで
デザインソフトウェアで解像度確認
デザイナー等の製作者はAdobe Illustrator やAdobe PhotoShopなどのデザインソフトウェアを持っているでしようから、それらで調べられます。
どちらも有料で、扱いには知識が必要です。
オンラインツールで解像度確認

デザインソフトウェアをお持ちで無い場合でも大丈夫。
下記のようなインターネットで解像度調べてくれる無料サービスがあります。
お手持ちの画像について、下記の情報を教えてくれます。
- 縦=何ピクセル × 横=何ピクセルなのか
- 何PPIなのか
-
この画像を300,250,150,100Ppiで印刷する際の印刷サイズも教えてくれてとても便利。

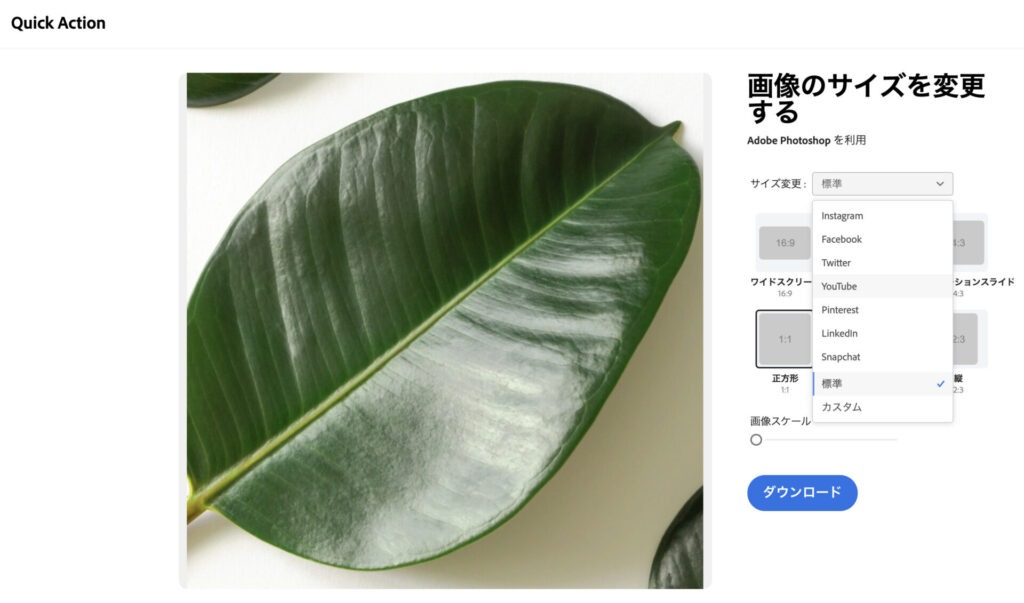
SNS用の画像を作る オンラインツール(無料)
Adobe image resize Quick Action
アドビ社が提供する、SNSに画像をアップする際に便利なオンラインツールQuick Action(無料、登録不要)です。
ツイッターは、Pinterestは、・・・。
ということってあると思います。
このアドビ社が設置している無料ツールのサイトをブックマークしておけば、画像がヘンテコな比率でアップされてしまったり、ヘンテコなところでトリミングされてしまうような事がなくなります。

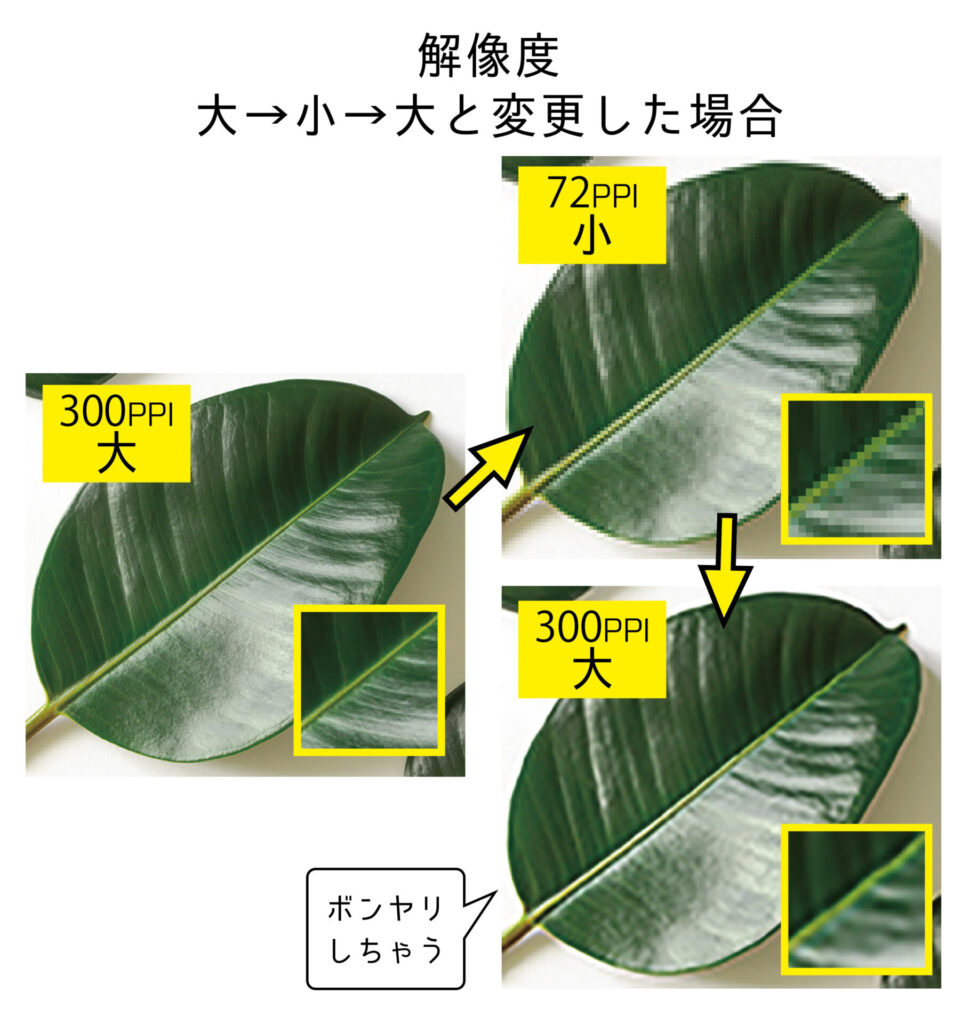
大は小を兼ねるが、小は大に戻らない
JPG形式やPNG形式などの画像は、上記の通りピクセルという四角の集合体でできてます。
そのようにピクセルでできてる画像を「ビットマップ形式の画像」といいます。
そのようなビットマップ画像は、大きい画像→小さく、は問題ありませんが、小さい画像→大きく、をした場合はボンヤリした画像になってしまいます。

小→大にした場合、内部で「画像を大きくし時にポカンと空いてしまった箇所には、近隣の近似色を入れる」という処理が自動的に施されます。その処理によって全体的に画像がボンヤリとしてしまいます。
つまり、一度小さくした画像を元の大きい画像に戻そうと思っても、同じクオリティの画像に戻ることはない。ということです。
[画像保管の際に大事なこと]
のちのちのことを考えて、特に事業用や大事な画像は以下のことに注意して画像を保管しましょう。
- 撮影後、手を加えられてない画像解像度もサイズも大きな画像は、“マスター画像”としましょう。
- “マスター画像”自体は、サイズ変更、色変更等せず、何も手をつけない状態で保管しておきましょう。
- 変更・編集する画像は、マスター画像のコピーデータで行いましょう。
ラスタライズは画質に影響する?
デザイン提案資料はできる限り綺麗な画像で作りたいものですが、Adobe Illustrator内でのオブジェクトのラスタライズは画質にどのくらい影響を及ぼすものでしょうか。
実際に検証してみました↓
駆け出しのデザイナーさんから 駆け出しデザイナー ラスタライズって何回やっても良いですか? という質問をもらいました。 ということで今回、Illustrator上で[写真+ベクター形式オブジェクト]で構成されている画像を50[…]
フリーランスとして自由な働き方を選ぶことは素晴らしいことですが、収入の変動は避けられません。そんな時、投資信託があなたの収入を安定させ、未来への備えを支援してくれるかもしれません。フリーランスの方にこそ投資信託をオススメしたい理由があります。
安定収入と未来への備え フリーランスとして自由な働き方を選ぶことは素晴らしいことですが、収入の変動は避けられません。そんな時、投資信託があなたの収入を安定させ、未来への備えを支援してくれるかもしれません。 この[…]